3 bra YouTube till förfesten
Här kommer en film som jag (själv) spelade in i lördags under den beryktade Herrmiddagen på Högskolan Väst.
Guide: Hur man lägger i en snygg bild under varje inlägg i sin blogg
Detta tog mig ett bra tag att komma på så ja hoppas detta kan vara till hjälp:
1. Börja med att skapa en bild som du vill ha. Måtten på bilden beror ju såklart på hur den skall se ut på sidan.. Min är 600px i width och 52px i height.
2. Ladda upp bilden på blogg.se och gå in till den och kopiera dens fullständiga länkadress.
3. Gå in till Design/Redigera stilmall för att kunna redigera CSS:en
4. Leta efter nått som ser ut ungefär så här:
.post-footer {
text-align: right;
background-image:url('https://cdn3.cdnme.se/cdn/6-2/1858686/images/2010/test_84581178.png');
background-repeat:no-repeat;
border: 1px solid #211E20;
padding: 15px 10px;
margin: 20px 15px 10px 15px;
}
5.
a. text-align: right; // betyder att texten skall vara till höger
b. background-image:url('adressen'); // här skall du klistra in adressen till bilden
c. background-repeat:no-repeat; // no-repeat betyder att inte bakrundsbilden skall uppresas, återkomma.
d. border: 1px solid #211E20; // här skriver man om man vill ha en liten list runt själva bilden
e. padding: 15px 10px; // storleken, prova dig fram
f. margin: 20px 15px 10px 15px; // storleken, prova dig fram
6. Spara uppdatera, klart!
Är detta Iphone 4G
En anställd på Apple har tydligen "råkat" tappa en produkt som skall föreställa Iphonen på ett golv ute på nån bar någonstans.
Detta är resultatet:



Källa: gizmodo.com
Tidigare inlägg med liknande ämne: Nya Iphone 4.0
Hur man fickparkerar snabbt och smidigt
Ny modifierad version:
Min traumatiska motorcykelkarriär
Tänkte berätta en lite historia som hände slutet av förra säsongen.
Förra sommaren var jag med om en sak som man skulle kunna säga bara var halvrolig. Det var en trevlig väg som går från Mio Möbler i Båberg, till Hjärtum. Solit och fintväder, perfekt för en tur.
Börjar med lite enklare kurvor, och lite mötande trafik. Ökar farten ytterligare.. Ligger nu kanske i 90km/h.
Mitt i en kurva så kommer det dock en lastbil i hög fart och kör nästan i mitten av vägbanan. Jag hinner tänka så mycke som, om jag smäller med denna så är det hela över. Så jag gör en snabb brytning bort från den mötande faran.. och av orutin lyckas jag inte behåll cykeln på vägen utan glider sakta men säkert ut i gräset.. (Allt detta händer i ca 90km/h och tar kanske 1sekund)
Lucky me, så är det en äng som jag har kört ut i utan några träd och annat skit, så jag försöker krama bromsen för att få ner farten. Det hela går bra i ett par meter, tills dess att det dyker upp en håla i marken som hjulet snabbt hugger i.
Nu startar en luftfärd, med volter inblandade, på många meter... När jag väl öppnar ögonen pumpar adrenalinet och jag kan inte röra mig. Lucky me, så kommer det en ambulans förbi, då de slutat jobba för dagen, och plockar upp mig. Det blir nu sjukhuset i ett dygn, med diagnosen brutet nyckelben och sedan ont i axeln i en himla lång tid.
Status i dagsläget = Helt återställd, men med en ny insikt på motorcykelåkning.
Guide: Hur man sköter en kavaj
Nej, det är en konst att vika en kavaj på rätt sätt, och här skall jag visa hur det kan gå till:

- Ta tag om båda axelvaddarna inifrån.
- Dra axlarna utåt så att kavajen, bortsett från ärmarna, vänds ut och in.
- Vik en gång på mitten.
- Vik ner kavajen över armen, räta ut eventuella veck och placera den överst i väskan.
Hur man snyggar till en redan skrynklig kavaj:
Att packa upp kavaj och byxor ur resväskan är alltid lika irriterande. Hur omsorgsfullt man än packat liknar plaggen ändå mest dragspel och bilkartor när de ska användas.
Problemet går som tur var att lösa med lite kreativitet, en dusch och en massa slöseri med varmvatten.

- Häng upp kavaj och byxor på galge och häng dem därefter så fritt som möjligt i badrummet på till exempel stången till duschdraperiet eller duschhandtaget. Helst var sin galge och gärna byxgalge med klämfunktion till byxorna.
- Dra sedan på varmvattnet i dusch, badkar, handfat och eventuellt bidé. Gå ut, stäng dörren, vänta i tio minuter och kavajen + byxa är nu mycket slätare än innan.
Illustration: Magnus Fallgren, King Magazine
Världens bästa PC spel?
Battlefield: Bad Comapny 2
Byggprojekt: Sätta upp 5högtalare i lägenheten
>1timma för att dra sladdarna
>1timma för att snygga till sladdarna
Tänkte visa lite hur man skall göra för att sätta upp högtalare i lägenheten. Denna guiden kräver vissa förkunskaper inom högtalarkoppling, så som hur högtalarsladdarna skall vara ansluta, röd är pluss och den andra minus osv osv..
1. Börja med att skaffa högtalarna. Har du inte så kanske det ligger några på vinden och samlar damm.
2. Montera fästen för högtalarna. Finns fästen för 500kr/st att köpa, men jag använde mig av skruvar för 10kr/påse. (Detta förutsätter att högtalarna har hål på baksidan, så att man kan kroka på dem på fästen, vilket många modeller har.)
3. Skruva skruvar i väggen. Skruva in dem någon centimeter så att det går lätt att hänga upp högtalarna. Och nej, det går inte att skruva för hand i gips. Undvik gips om det går, det är bara jobbit och blir fula märken.
4. Kroka i alla högtalarna så att det sitter snyggt.
5. Dra sladdarna. Detta är lite pilligt, men som sagt kommer jag inte gå in på hur man skalar sladdarna osv.
6. Dra in sladdarna till en förstärkare som man med fördel kan koppla till datorn om man vill kunna spela musiken som man spelar på datorn, vilken man vill :D
7. Snygga till sladdarna med enkla kabelrännor som finns att köpa lite varstans för en billig slant.
Tips:
Köp hem allt innan du börjar. Annars slipper du ha sladdar hängande..
Om du inte har det använd sivertejp.
Köp sockerbitar för att göra smarta kopplingar. (Du behöver inte dra alla sladdarna till förstärkaren, utan man kan "seriekoppla" högtalare.)
Det mest elementära: Om en liten koppartråd ligger fel blir det kortis.
Resultat:








Over´n´out
En rolig movie

Undercover.Brother[2002]DvDrip[Eng]-NuMy
Såg en extremt rolig/barslig film som kallas Undercover Brother. Skrattade en massa åt denna film, så den kan jag verkligen rekommendera om man har tråkigt nån kväll.
Det hele haldlar om en en agent som skall stoppa "The Man" att ge all makt åt det vita folket. Orkar inte förklara mer, men det är sjukt skojj
3 anledningar till att titta på Moto2

Inför årets roadracingsäsong lanseras en helt ny klass vid namn Moto2 som ersätter den gamla 250 klassen. Det finns tre goda skäl till varför man ska titta närmare på den nya klassen:
Detta är det första världsmästerskapet i roadracing med ett fabrikat. Alla Moto2-förare kommer att köra med identiska CBR 600-motorer, identiska Dunlop-däck och identiska elektronikboxar, vilket borde innebära riktigt jämn racing.
Man går alltså upp från 2-takts till 4-takts motorer med en effekt om 120 hästkrafter. Motorerna lottas ut till stallen inför varje tävling med ett tillhörande bänkningsresultat som visar att allt är i sin ordning.
Jag tror vi kommer få en väldigt spännande och actionfylld säsong i och med Moto2-klassens introduktion. Några av förarna är nedpetade MotoGP förare som t. ex Tony Elias som är känd för sin aggressiva körstil men vi har även en hel del nya förmågor som t. ex italienarna Andrea Iannone och Mattia Pasini, båda kända för ful körning och slagsmål i gruset.

4 tubeYoube-klipp med MotoGP som är bra.
Guide: Hur man tittar på MotoGP på Internet

Efter att ha missat i princip hela förra säsongen så skall ja ge lite tips på hur man tittar på motogp, utan att köpa kanalen Viasat Motor.
1. Kolla vilken tid loppet går genom att klicka här och här. Välj kanalen Viasat Motor för exakt tid.
2. Kolla om racet streamas genom att gå till MyP2P.eu
3. Om du inte hittar det där, så Google på "MotoGP +stream" eller liknande.
4. Gå till MotoGP.com och köp ett säsongspass, där får man livestreaming i HD-kvalitet :D. Kan verkligen rekommendera detta! Kostar 1000kr för hela säsongen, och det bästa är att man får engelska kommentatorer som gör det hela mer "Action-fyllt".
Guide: Ta bort reklamen på blogg.se
iframe {
visibility: hidden; !important
height: 0px; !important
}
För att få bort resten av reklamen så måste man pilla mer.. Klistra även in detta i CSS-en:
#flashad {top:2000px;position: fixed;filter:alpha(opacity=0);opacity:0;}
Guide: Hur man stryker en skjorta
Skapa en ikon bredvid adressfältet, favicon
För att skapa en liten bild bredvid adressfältet så får du först göra en bild. Bilden skall vara 16x16 pixlar. Bilden måste vara i 256färger och för att ställa in det i PS så klickar du på Image/Mode/Indexed color och se till att det står 256 i rutan colors, och klicka sedan på OK.
Spara bilden som en .png därför att det formatet är inte ett förstörande format, och dessutom kan du ladda upp bilden på exempelvis blogg.se
Nu är det bara att klistra in dessa två rader i mellan <head> och </head>
<link rel="icon" href="" type="image/x-icon">
<link rel="shortcut icon" href="https://cdn1.cdnme.se/cdn/6-2/1858686/images/2010/kyl_81907478.png" type="image/x-icon">
13 anledningar till varför du skall ut på en långresa...
...därför att det är jätte kul.
...därför att det är jätte spännande.
...därför att du får erfarenheter som du inte får på annat sätt.
...därför att du lär känna dig själv. (Det kan låta konstigt, men det är sant.)
...därför att du träffar massa nya människor.
...därför att du knyter många nya kontakter.
...därför att du kan ta massa foton, och sälja dom dyrt när du kommer hem.
...därför att du har nått att berätta för andra när du kommer hem
...därför att du slitter den gråa vardagen här i Sverige.
...därför att du kommer bort från jäkt och stress.
...därför att du slipper vardagens bekymmer.
...därför att det är värt det!
Här har jag lagt upp 259 kort av alla de tusen bilder som vi har tagit när vi var ute på vår resa. Korten är tagna av Mikael Andersson, Johan Krantz (bloggskaparen), Erik Kylén (blogg-namns-creator)

Guide: Gör så att sökmotorerna hittar din blogg
<meta name=”description” content=”Här skriver jag lite vad som skall stå i Google när jag söker på sidan.” />
<meta name=”keywords” content=”Här skriver jag lite olika sökord.” />
Dessa två rader skall läggas in i head-taggen. Exempel på hur det skall se ut när det är klart:
<head>
<title>Namnet på din hemsida</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name=”description” content=”Här skriver jag lite vad som skall stå i Google när jag söker på sidan.” />
<meta name=”keywords” content=”Här skriver jag lite olika sökord.” />
</head>
Nya Iphone 4.0
En trevlig sak som det ryktas om är ju i alla fall att telefonen skall ha stöd för det efterlängtade Multitasking, dvs möjligheten att kunna köra flera program samtidigt.
Hittade en video som till 100% är fake, men lite kul att se. Apple är ju kända för att inte avslöja någonting alls om kommande produkter förens de är släppta.
Lite info om min datamaskin






Efter påtryckningar från olika håll :D, så har ja nu lagt upp lite bilder från mitt första bygge. Resultatet blev riktigt bra. Supernöjd.
Chassi: Antec Performance One P183
BD: LG CH08LS10 Blu-Ray läsare & DVD-brännare
Moderkort: Asus P6X58D PREMIUM
Processor: Intel Core i7 920, 2.66GHz @ 4,1Ghz :D
Kylning: Noctua NH-D14
Minnen: Corsair 6GB (3x2GB) 1600MHz PC3-12800
Grafikkort: NVIDIA GTS 250
Systemdisk: 80GB 2.5" SSD Intel X25-M G2 SATA
Lagringsdisk: 2st 1TB Hitachi Deskstar 7K1000.C SATA-II, 32MB + 1st Maxtor 500GB
Nätaggregat: Fractal Design Newton R2, 650W modulär
Temeperaturerna IDLE @ 4.1Ghz:
Core1: 40
Core2: 39
Core3: 38
Core4: 38
Fenomenet Ipad
Guide: Hur man lägger in Lightbox till sin blogg
Resultat:

Detta är något som jag lagt ner några timmar på att fatta, så jag tänkte berätta exakt hur jag gjorde. Lightbox är ett javascript som gör att det blir snyggt att titta på bilder på hemsidan.
1. Går till http://www.huddletogether.com/projects/lightbox2/#how. Klicka på Download och ladda hem scriptet.
2. Nu måste du ladda upp filerna som du har laddat hem. Eftersom man inte kan ladda upp filer på blogg.se så valde jag att ladda upp dom på min dropbox. www.dropbox.com
3. Klicka på Design/Redigera stilmapp och kopiera in denna koden längst ner i css-filen:
#lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;}
#lightbox img{ width: auto; height: auto;}
#lightbox a img{ border: none; }
#outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; }
#imageContainer{ padding: 10px; }
#loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; }
#hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; }
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; }
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(https://dl.dropbox.com/u/5392921/lightbox/images/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(https://dl.dropbox.com/u/5392921/lightbox/images/nextlabel.gif) right 15% no-repeat; }
#imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; }
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;}
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
4. Klicka på Design/Kodmallar och kopiera in denna koden precis under <head>-taggen:
<script type="text/javascript" src="Här skriver du adressen för sökvägen..min är https://dl.dropbox.com/u/5392921/lightbox/js/prototype.js"></script>
<script type="text/javascript" src="Här skriver du adressen för sökvägen..min är https://dl.dropbox.com/u/5392921/lightbox/js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="Här skriver du adressen för sökvägen..min är https://dl.dropbox.com/u/5392921/lightbox/js/lightbox.js"></script>
5. Nu återstår en sista sak, och det är att redigera raderna 49 och 50 i filen lightbox.js. Öppna dropboxen och redigera direkt i filen så att det blir följande kod:
fileLoadingImage: 'Här skriver du adressen för sökvägen..min är https://dl.dropbox.com/u/5392921/lightbox/images/loading.gif'
fileBottomNavCloseImage: 'Här skriver du adressen för sökvägen..min är https://dl.dropbox.com/u/5392921/lightbox/images/closelabel.gif'
Varsegod
lite roliga YouTube
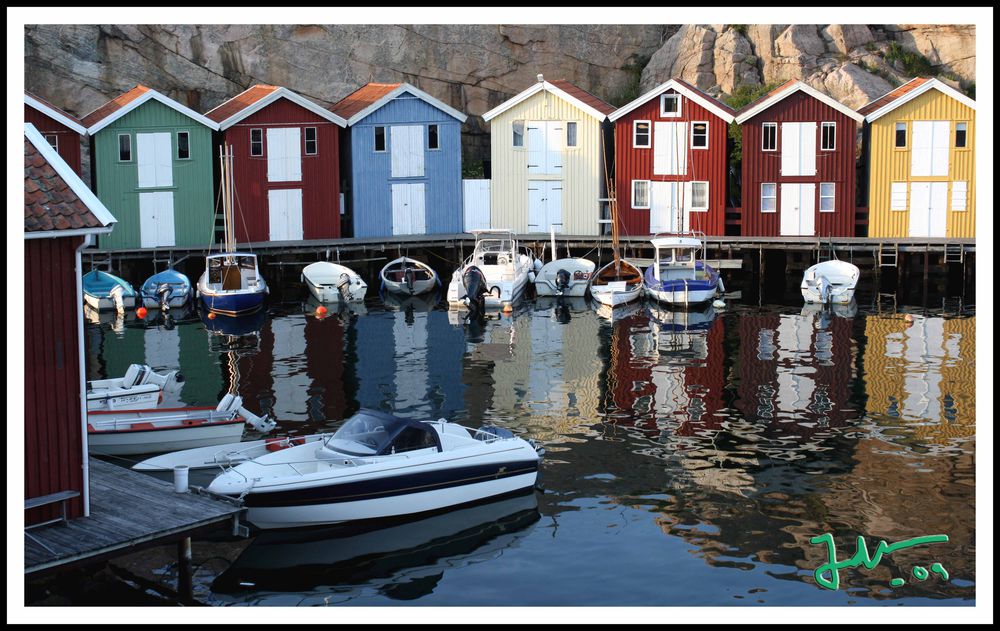
Sjöbodar

Ett kort från smögenbryggan som jag är ganska nöjd med. (finns i 300ppi och i mycket stor storlek)
intresserad av fotot?, kontakta mig [email protected]
Hitch

Hitch.[2005]DvDrip.[Eng]-prithwi
Såg en halvrolig film igår, nämligen den gamla komedin Hitch. Denna movie handlar om en så kallad dejtingdoktor som hjälper no-bodys att hitta drömtjejjen...
Skrattade några gånger under denna film, bla när en tönt skall lära sig dansa... Betyg 3 av 5.
A new blog is born..
tänkbara ämnen jag kommer skriva om: data, teknik, gaming, spel, motorcyklar, ciggarer, sprit, fest, ljud och bild..

